カテゴリー: 使い方
-
google analytics, 使い方

直帰率の改善についてのいろいろ
直帰率ってなにかと注目されやすい指標で、改善の対象になることも多いですよね。単純な指標でやることもそんなになさそうなんですが、考えだすと奥が …
-
google analytics, 使い方

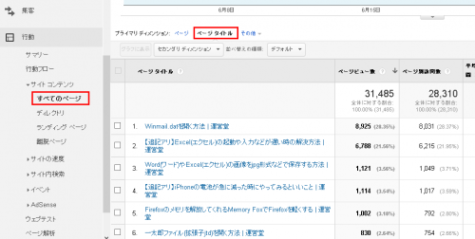
Google アナリティクスで、CVユーザーが見たページをセッションをまたいでそれっぽく計測する方法
ちょっと前のツイートがそこそこ広がったので、もう一歩踏み込むというか使いやすくする方法です。 広がったのはこのツイート コンテンツマーケティ …
-
google analytics, 使い方

Google アナリティクスの画面を共有するときはビュー・期間・セグメントなどがわかるように
Google アナリティクスでおかしなデータがあって誰か気に聞くときってありますよね。そんな時には画面のスクリーンショットなどを共有すること …
-
google analytics, 使い方

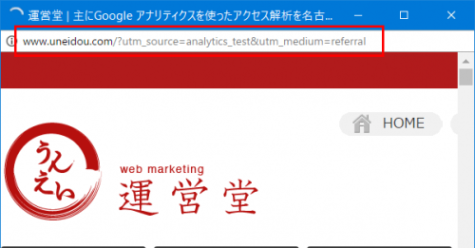
Google アナリティクスで「テストトラフィックを送信」なるものがあった
Google アナリティクスのプロパティ設定に「テストトラフィックを送信」なるものがありました。データが取れているのかどうかがわからない人の …
-
使い方

「スマホ対応」が表示されても、スマホ対応が終わったわけじゃない
スマホ対応でバタバタした人も多くって、無事表示されて検索順位も下がらなくて良かったわ~と思っている人も多いでしょうね。しかし、スマホ対応って …
-
google analytics, お知らせ, 使い方

Google アナリティクス初心者向けコンテンツ「ズバッと解決GA」を公開しました。
ズバッと解決!Google Analytics お客さんなどからよく聞かれることをチマチマと書き溜めておりまして、そこそこまとまったので公開 …
-
google analytics, 使い方

Google アナリティクス関連キーワードに勝手に回答してみました
検索キーワードって気になるのが多いですよね。運営堂サイトで気になったGoogle アナリティクス関連(AdWordsも)キーワードに勝手に回 …
-
google analytics, セミナー情報, 使い方

5/7(水)に直帰率を下げる方法についてのミニセミナーをやります。
アクセス解析の日 2014/05/07(19:30〜ミニセミナー開催) 毎月第1水曜に開催しているベースキャンプ名古屋さんのアクセス解析の日 …
-
google analytics, アクセス解析, 使い方

制作会社の人によく聞かれるGoogle アナリティクスのこと クライアントに聞かれた編
制作会社の方からGoogle アナリティクスの使い方を聞かれることが増えてきました。というわけで、よく聞かれること・よくあること私の対応を書 …
-
google analytics, 使い方

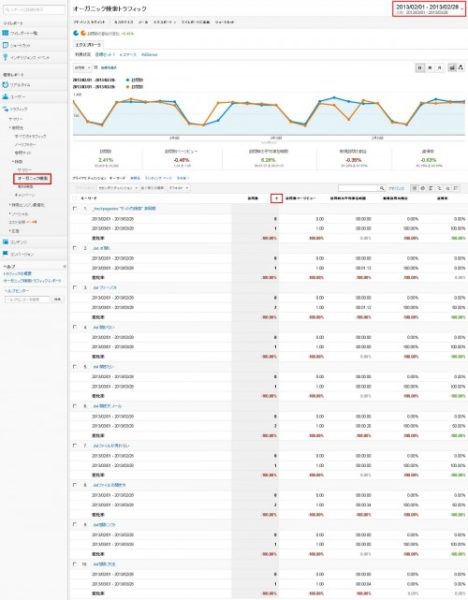
Google アナリティクスで新登場キーワードを見つける方法(前月比で)
コンテンツを追加したや修正した後ってそのキーワードで来ているかどうかって気になりますよね。そんな時に前月と比較して新しく登場したキーワードを …