カテゴリー: Google タグマネージャー
-
Google タグマネージャー

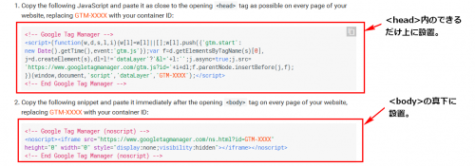
【注意!】Googleタグマネージャーのコンテナスニペット(タグ)の設置方法が変わりました。
Googleタグマネージャーのコンテナスニペット(タグ)の設置方法が変わりました。 Quick Start Guide , Google …
-
Google タグマネージャー

Googleタグマネージャーを使ってリスティング広告の電話コンバージョンを簡単に計測する方法
スマホサイトへのアクセスが増えるにしたがって、リスティング広告での電話コンバージョン設定の問い合わせも増えてきています。簡単に設定できるので …
-
Google タグマネージャー

2014/08/06のアクセス解析の日にGoogleタグマネージャーミニセミナーをやります(日比野さんが)
2014/08/06のアクセス解析の日はGoogleタグマネージャーのミニセミナーを行います。 なんとなく使えそうだけどよく分からないですし …
-
google analytics, Google タグマネージャー, クロスドメイン

Googleタグマネージャーと非同期タグでのクロスドメインの設定方法
ユニバーサルアナリティクスが正式リリースされたといってもまだまだ非同期タグの方が使いやすかったりしますので、Googleタグマネージャーを使 …
-
google analytics, Google タグマネージャー, クロスドメイン, ユニバーサルアナリティクス

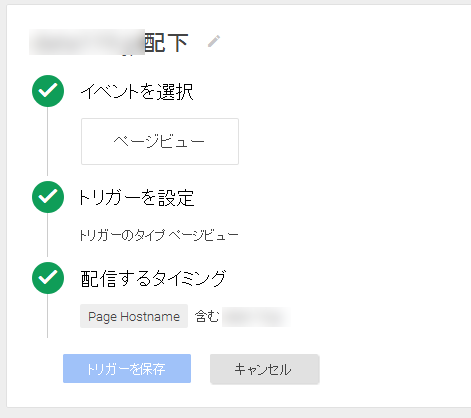
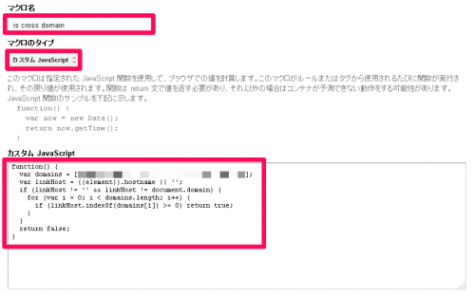
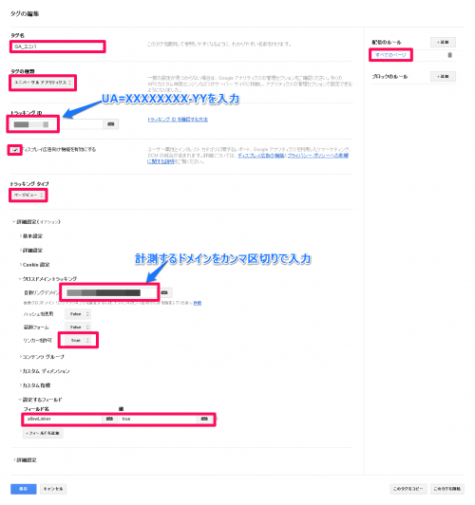
【追記あり】Googleタグマネージャーとユニバーサルアナリティクスでのクロスドメインの設定方法
面倒なクロスドメインもGoogleタグマネージャーとユニバーサルアナリティクスを使えばあっさり解決しますのでその設定方法を書いておきます。G …
-
Google タグマネージャー

GTM(Googleタグマネージャー)とYTM(Yahoo!タグマネージャー)でやらなさそうなことをやってみました。
Google タグマネージャーとYahoo!タグマネージャーのどっちを使ったらいいの?ということをよく聞くようになりましたので色々と実験して …