カテゴリー: お役立ち情報
3ページ目 / 全22ページ
-
お役立ち情報

ウェブポのデータをCSVでエクスポートする方法
※Firefoxで動作確認しています。IEなどでダウンロードできない場合はFirefoxでお試しください。 ウェブポで年賀状を出している人も …
-
お役立ち情報

RSSリーダーはFeedlyにしてChrome拡張機能のFeedly Readerを入れるのがベストじゃなかろうか。
Googleリーダーさんのご機嫌がななめだったので急きょこんな風にしてみました。 もうこれで完全にGoogleリーダーですよ! ■やり方 C …
-
お役立ち情報

Googleのファイル検索でを使うとマニュアルや社内外文書のひな型を探せて便利ですよ。
覚えておくと絶対に役立つ!便利なGoogle検索方法7選(基本編)にファイル検索があったのでどうやって使っているかを書いてみます。これって地 …
-
お役立ち情報

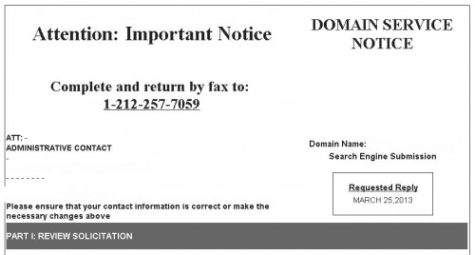
This is your Final Notice of Domain Listing(ドメイン名)というメールに注意
ドメインの更新時期になると届くようですが差出人を見てみるとhotmailなので詐欺メールです。英語のメールでドメインのことが書いてあると焦り …
-
お役立ち情報

Chrome拡張機能のOneTabってリンク集ページが作れるんですね。
昨日のまとめで紹介したChrome拡張機能のOneTabですが、ワンクリックでリンク集のページが作れるんですね。 やり方は簡単でShare …
-
お役立ち情報

iphoneでブックマークが消えた時の対処法(Safariの場合)
iphoneのブックマークが消えた!と焦って何度もブックマークするけど反映されず・・・。どうしようかと悩んでいたら再起動だけで簡単に解決でき …
-
お役立ち情報

【追記アリ】iPhoneの電池が急に減った時にやってみるといいこと
iPhoneが熱くなって急に電池の減りが早くなることってないでしょうか? それまでは1時間に数%だったものが1時間で30%以上減ってしまうよ …
-
お役立ち情報

Yahooリアルタイム検索にFacebookの投稿を表示させないようにする方法
Yahooリアルタイム検索へのFacebook投稿が反映されるようになりましたが、Facebookの投稿は表示してほしくないな~という人は多 …
-
お役立ち情報

タグマネジメントツールがたくさん出てきたので、ツールや参考サイトをまとめてみました。
Googleさんが発表したと思ったらロックオンさんが来てビジョナリストさんも来たので、タグマネジメント関連サイトをまとめてみました。 ■清水 …
-
お役立ち情報

Windows、OfficeのTipsとWord、Excel、PowerPointのショートカット集
いわゆる「IT系」の仕事をしているとパソコンのことってよく聞かれますよね。 Wordでこれってどうやるの?とかパソコンが調子悪いんだけど?っ …