カテゴリー: ユニバーサルアナリティクス
-
google analytics, ユニバーサルアナリティクス

【リスティング広告運用者の人へ】ユニバーサルアナリティクスに変えたら「ga(‘require’, ‘displayfeatures’);」をお忘れなく!
ユニバーサルアナリティクスが正式リリースになってからタグを貼り換えた人も多いと思いますし、知らないうちに貼り替わっていた人も多いと思います。 …
-
google analytics, ユニバーサルアナリティクス

ユニバーサルアナリティクスについてのよくある質問をまとめました
ユニバーサルアナリティクスが正式にリリースされてからユニバーサルアナリティクスについて質問が増えてきましたので一通りまとめておきます。私自身 …
-
google analytics, Google タグマネージャー, クロスドメイン, ユニバーサルアナリティクス

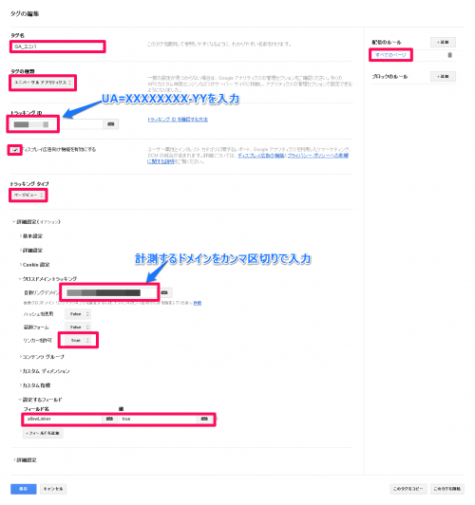
【追記あり】Googleタグマネージャーとユニバーサルアナリティクスでのクロスドメインの設定方法
面倒なクロスドメインもGoogleタグマネージャーとユニバーサルアナリティクスを使えばあっさり解決しますのでその設定方法を書いておきます。G …
-
google analytics, ユニバーサルアナリティクス

ユニバーサルアナリティクスでバーチャルページビューを設定する方法
ユニバーサルアナリティクス(Universal analytics)でのバーチャルページビューの設定方法です。同一URLで遷移するフォームな …