Google アナリティクスのgtag.jsでイベントトラッキング(onclick)を設定する方法

gtag.jsに変わってからクリックイベンをトラッキングする方法も変わってしまったので、メモ的に書いておきます。
※2019/09/21 Googleのヘルプページの内容が変わっていたので、それに合わせて変更
■基本形はこれです
<a href="https://www.yahoo.co.jp/" onclick="gtag('event', 'action_name', {'event_category': 'category_name', 'event_label': 'label_name', 'value': '0'});">Yahoo!へのリンク</a>
action_name、category_name、label_nameを任意のものに変えてください。半角英数字が良いですね。valueは整数しか入りません。注意点としては、今までのようにカテゴリ・アクション・ラベルの順ではなくて、アクション・カテゴリ・ラベルの順であることです。
ヘルプはこちら。
Google アナリティクスのイベントを測定する | ウェブ向けアナリティクス(gtag.js) | Google Developers
■実際はこんな記述でしょうか
<a href="https://www.yahoo.co.jp/" onclick="gtag('event', 'y_banner', {'event_category': 'click', 'event_label': 'img01', 'value': '0'});">Yahoo!へのリンク</a>
Google アナリティクスではイベントカテゴリ>イベントアクション>イベントラベルの順で細分化していくと良いです。Google アナリティクスで確認する場合は、行動>イベント>上位のイベントでデータを見るのですが、この順でドリルダウンできますので。
考え方の一例
- category_name:clickなど取得したいイベント(行動)
- action_name:ページのURLや取得するもの
- label_name:クリックした画像など
大切なのはwebサイト内で同じ考え方で名称をつけることです。ここがバラバラになってしまうと、複数のイベントを取得するときに一覧にできませんので。
実際はいちいちこうして書き換えるのが面倒なので、できる限りGoogle タグマネージャーでイベントトラッキングは対応しておきたいところですね。
■非インタラクションヒットの場合の記述
<a href="https://www.yahoo.co.jp/" onclick="gtag('event', 'action_name', {'event_category': 'category_name', 'event_label': 'label_name', 'value': '0', 'non_interaction': true});">Yahoo!へのリンク</a>
直帰率に影響を与えたくない場合はこの記述です。
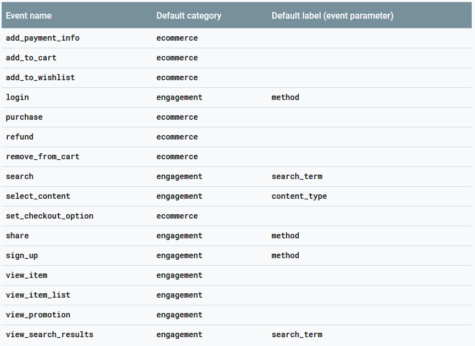
デフォルトの Google アナリティクス イベント
イベントについてはanalytics.jsとちょっと考え方が変わっていまして、今までのカテゴリ・アクション・ラベルではなくて、かなり自由度が高くなっています。また、event_nameによってデフォルトのカテゴリとラベルも決まっています。例えばevent_nameにloginと書くと、イベントカテゴリはengagementであり、イベントアクションはloginであり、イベントラベルは(not set)になります。以下の表をご覧ください。
ここは今までの設定に慣れていると理解しづらいので、別物になったと思わないといけないですね。将来的にはこのデータを使って・・・とも書かれているので、今のうちに細かく設定しておくと良さそうです。
gtag.js を使用して Google アナリティクスにデータを送信する | ウェブ向けアナリティクス(gtag.js)
を読むとさらにややこしく・・・。
詳しい人が説明してくれるまで待ちましょう(笑)。