Safariの【Web インスペクタ】が使いやすい

【VERSIONFIVE】さんの記事「デフォルトブラウザは Safari でいいかもしれない」を読んでいて「Webインスペクタ」を使ってみようと思いました。
【引用】
Webインスペクタ
Safari 3.1から追加された開発メニューから利用できる機能です。DOMインスペクタ、コンソールからJavaScriptの実行、ファイルの読み込みの様子をグラフィカルに表示できるなど、まさにFirebugのSafari版です。
Mac版Safariで「Web インスペクタ」を表示させる方法は以下の通りです。
1.「開発メニュー」を表示させる。
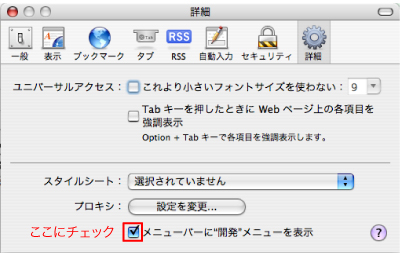
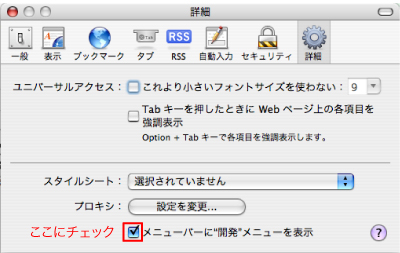
【環境設定】の詳細を見るとチェックボックスがあります。
これにチェックを入れると【開発メニュー】が表示されます。
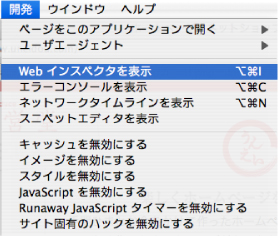
2.「Webインスペクタを表示させる」
【開発メニュー】の「Webインスペクタを表示」を選択し、Webインスペクタを表示させます。

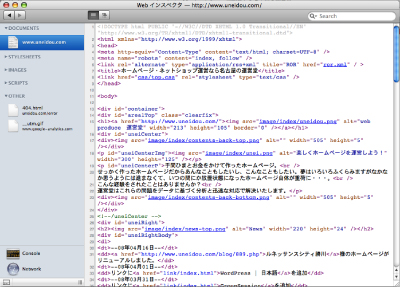
webインスペクタでHTMLを表示させたキャプチャーはこちら。

仕事柄ブラウジングしているサイトのソースを見る機会が多いので、Safariの「ソースを表示」が見にくいことに不満を持っていましたが、「Web インスペクタ」はHTMLだけでなくリンクされたCSS、画像、JavaScriptを見やすく表示することができるので、普段のブラウジングはSafariで行う様になりました。
Mac版SafariはApple純正で相性が良いためか表示が速く、FireFoxに比べて安定しているので慣れてしまうと他に移るのは難しいですね。
※Windows版では【編集】の【設定】で詳細を変更することができますが、
http://internet.watch.impress.co.jp/cda/news/2008/06/02/19775.html
という記事もあるので、Windows版Safariの使用はお控えください。