GA4の記事がバズったのでQAアナリティクスのヒートマップで確認したらものすごくわかりやすかった!

GA4の記事が想定外にバズりました。
私のようにずっとGoogle アナリティクスを見ている人間にとっては普通なことも、使っていない人たちには役立つんだと改めて思ったわけです。
せっかくなのでQAアナリティクスのヒートマップでどのあたりが見られたのかを確認したのですが、これがとってもわかりやすかったのです!今までもヒートマップを使っていたのにようやくちゃんとした活用法にたどり着いた感じです。
何がどうよかったのかを説明します。
※QAアナリティクスの広報をしておりますので宣伝記事です
バズったのはこの記事
[B! analytics] GA4がよくわからん。となってしまう5つの理由。
はてブ580ぐらいと運営堂史上最高のブックマーク数を記録しました。驚き。ありがとうございます。
GA4は何をしてくれたのかというと…

毎日異常値という素晴らしいインサイトを提供してくれました。
Googleさんの最新のアクセス解析ツールなので素晴らしいインサイトですね(棒。
これ以外でわかることは表示回数(ページビュー)、アクティブユーザー数、エンゲージメント率ぐらいです。やろうと思えば90%スクロールした率もわかるんでしょうが面倒なので見ません。
これは今までのGoogle アナリティクスでも変わりません。
QAアナリティクスのヒートマップがよい!
QAアナリティクスって
QAアナリティクスとはWordPressのプラグインです。ページビュー数やセッション、参照元、ランディングページといった基本的な数値の他にヒートマップ機能とユーザーの動きの再生機能がついています。プラグインなので制限はあるものの無料で使うことができます。
タグの設置が不要、自社サーバーにデータがたまるなどのメリットもあります。
WordPressで構築されている方はGA4と併用して導入していただける便利かと思います。
スクロールに応じたユーザー数がわかる
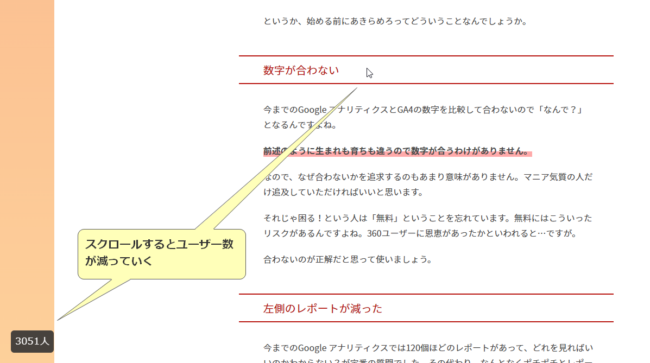
マウスの位置までスクロールしたユーザーがわかります。
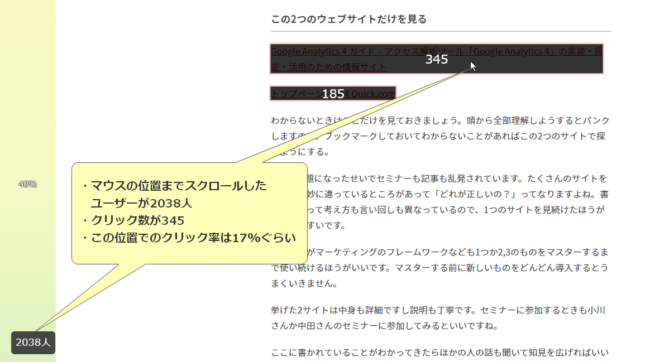
どういうことかは以下の図をご覧ください。


わかりますでしょうか?
多くのヒートマップツールって割合でしか表示されないんですが数がわかるのがとってもありがたいですよね。
リンクのクリック数がわかる
ヒートマップなのでクリックしたところが赤くなるのはわかりますよね。でも、クリック数がパッとわからないのでクリック率が出せないのが困りものだったのです。
QAアナリティクスの場合はリンクに設定されているものはクリック数が出ます。
ここまではっきりわかります。

クリックって場所と数を一緒に見たいものなのでこれはものすごく便利です。
レポートとして提出する際もこのままスクリーンショットをとればいいのも助かります。
スクロールとクリック数を合わせると…

リンクが設定されている場所までスクロールしたユーザー数とクリック数がわかるのです!これはすごい!
スクロール率から計算したりすればできるものではあるんですが、そんな面倒なことをしなくても画面上でパッとわかってしまいます。
PV数を分母にするとクリック率ってどうしても小さくなってしまう傾向があったものの、場所を基準に見てみると意外と大きいことがわかります。
上の図のだとリンクを二つに分けた場合は上が下の2倍ぐらいクリックされるのかな?という仮説が成り立ちますよね。継続的にアクセスを集めるLPようなページなら上下を入れ替えてみたり、バナーにすれば数字に変化が出るでしょうから効果も一発でわかります。
今まで見えてなかった数字が取れるというのはありがたいことです。
ヒートマップはデバイス単位で確認できます
ヒートマップはPC・タブレット・スマホとデバイスごとに見ることができます。
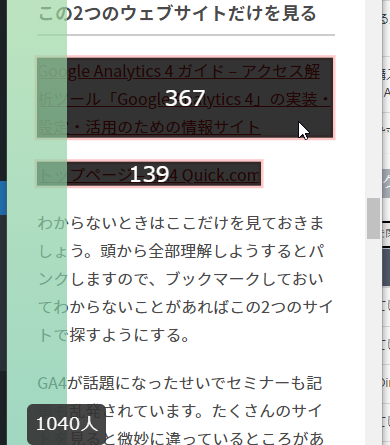
スマホだとリンククリックはこうなってます。

リンクまで見たユーザーが1040人でクリック数が367なので35%ぐらいがクリックしたとなります。つまり、スマホのほうがクリック率が高いということになりますね。
これはおそらくスマホのほうがテキストリンクが目立つということなんでしょう。
ヒートマップってなんとなくしか見ていないかったはず
なんとなく見てみて、スクロールされたこととクリックがわかったけどどうすればいいの?という人も多いと思います。
今回紹介したようにスクロール×クリックのように2つのデータを見るととっても理解しやすくて改善もしやすくなります。
もちろんどの位置が見られているかもわかりますので、分析の軸はもう一つ増やすことができます。ヒートマップで見られるデータを重ねることでわかることも増えますので、いろんな軸で見てみてください。
アクセスが多いページの改善案が浮かんでくるはずです。
WordPressユーザーはQAアナリティクスもお試しください!無料!
簡単・シンプル・タグいらず アクセス解析ツールならQA – 無料のWordPressアクセス解析&ヒートマッププラグイン【QA アナリティクス】
WordPressを使っていてGA4がわからんな~、面倒だな~という人はQAアナリティクスも使ってみてください。
今までのGoogle アナリティクスっぽい部分もありますのでそんなに難しくないと思います!
注意 ページを更新したらヒートマップの更新も
例えば、文章や画像など、記事の一部を更新したとします。
そうすると、同一URLでも内容が変わります。
「ページのバージョンが変わった」ということになります。『ヒートマップ管理』では、ページバージョンの切り替えをすることができます。
ページの内容を更新した時には、該当するページ行の、「バージョン切替」のアイコンを押してください。新しくHTMLを保存し、データを記録していきます。(新しいバージョンのデータの反映には1日程度かかります。)ヒートマップを活用して記事の内容を変更し、更新前後で読まれ方がどんなふうに変わったのかを確かめたい、という時にもページバージョンは便利です。
ヒートマップツールの特性上、日付に合わせてページデータを持ってくるのは難しいのでQAアナリティクスの場合はデータの更新が必要になります。
過去のバージョンを見る場合はスクリーンショットをとっておくなどしてください。
